JSON
The JSON template data source allows you to show data from a json-formatted file.
Expected encoding is UTF8
Configuration
|
Setting |
Description |
Example |
|---|---|---|
|
JSON Link |
The complete URL to the JSON file including protocol |
http://server/data.json |
| Fetch test data | Fetches data to
Template Creator from the configured link. The link text will light up
green on success. Fetching data makes it possible to select JSONPaths from the data when creating bindings. |
|
|
Data Update Time |
Time in seconds between updates Restrictions (regardless of set value) |
3600 |
|
Special request headers |
HTTP header key and value pairs |
Key =
Authorization |
| Use direct requests |
Enable to request data direct from source instead of proxying through Smartsign Server Server fetched data is cached by the server for 10 minutes for load balancing and security. Direct fetched data is subject to browser security rules |
False |
|
Data transformation script |
Careful! Programming knowledge required. It's possible to transform/manipulate the data before showing it by providing a script here. The JSON data is available in the variable "input" Moment.js is available to work with date/time. The function must return the data when the transformation is completed. |
|
JSONPath notation
JSONPath is a query language for JSON. A JSONPath expression specifies a path to an element in a JSON structure.
JSONPath expressions, including property names and values, are case-sensitive.
Paths use the dot notation: $.store.book[0].title
| Expression | Description |
| $ | The root object or array. |
| .property | Selects the specified property in a parent object. |
| [n] | Selects the n:th element from an array. Indexes are 0-based. |
Iterators
An index, as referred to by 'n' in the above table, may be replaced with
an iterator expression.
Doing so means the index referred to by 'n' will start at 0 and then
increment at an interval.
Example:
[(iterator(20))]
Means 'n' starts at 0 and increments by 1 every 20 seconds.
Publishing a JSON file using Smartsign
Typically the source of the json-file comes from an external system or API and it's already available via http(s).
Sometimes this link cannot be reached directly from the Smartsign server or a screen. In such a scenario it's possible to store the file to the Smartsign Media library and re-publish it from there in order to make it accessible where needed.
You can upload the file to the media library manually or by using Smartsign Sync (min version 10.22.1).
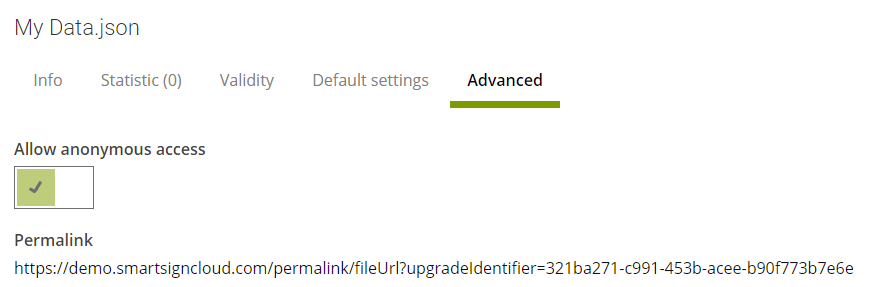
Once the file is uploaded, view the resulting media item and go to the
Advanced tab.
Enable the setting Allow anonymous access.

Once enabled, a Permalink will generate and show.
This link will not change if you update or replace the file and can be used to fetch the files content from template creator.